Sometimes you just need a place to start coding and see results!
This is a quick tutorial on how to start a project for a Console App, in NodeJS, with ES6 support.
Lean and mean 😎
1) Create your project folder and enter it
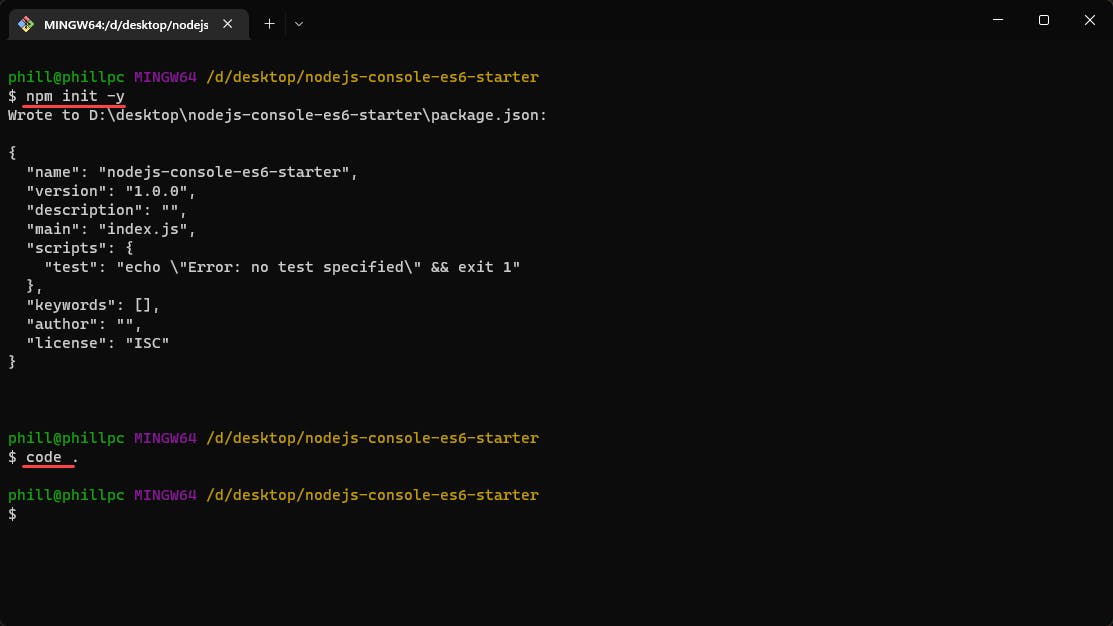
2) Run npm init -y

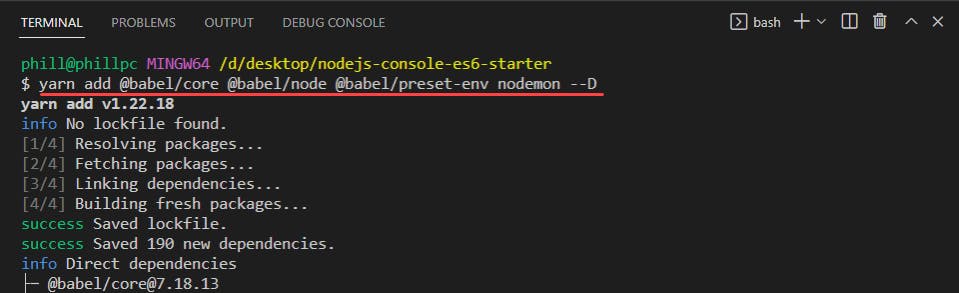
3) Install the following packages:
yarn add @babel/core @babel/node @babel/preset-env nodemon --D

4) Create the .babelrc file in the root, and paste this as content:
{
"presets": ["@babel/preset-env"]
}
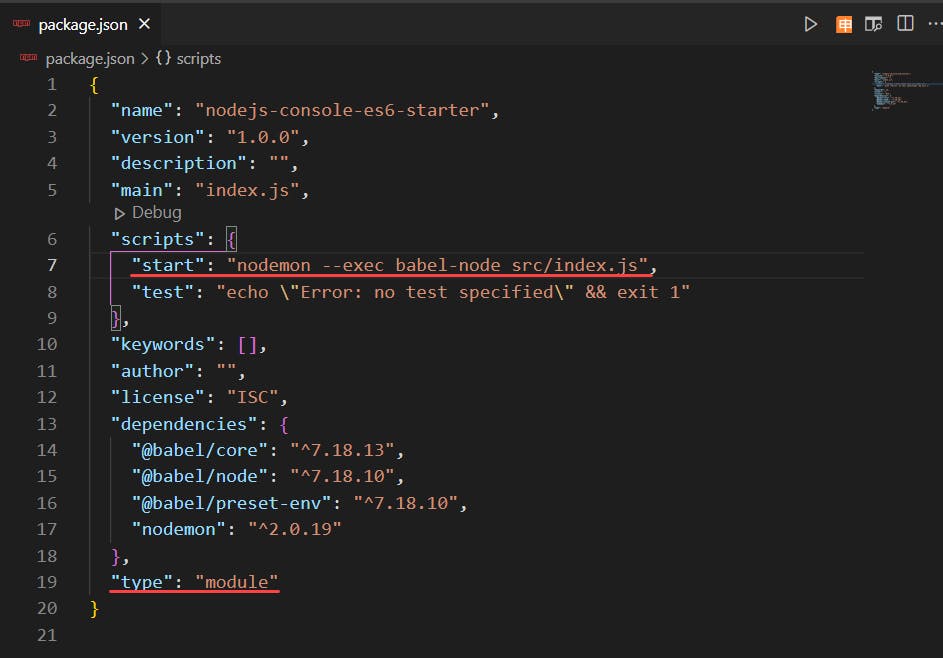
5) Edit package.json
- Add
"type": "module" - Add
"start": "nodemon --exec babel-node src/index.js"to the scripts

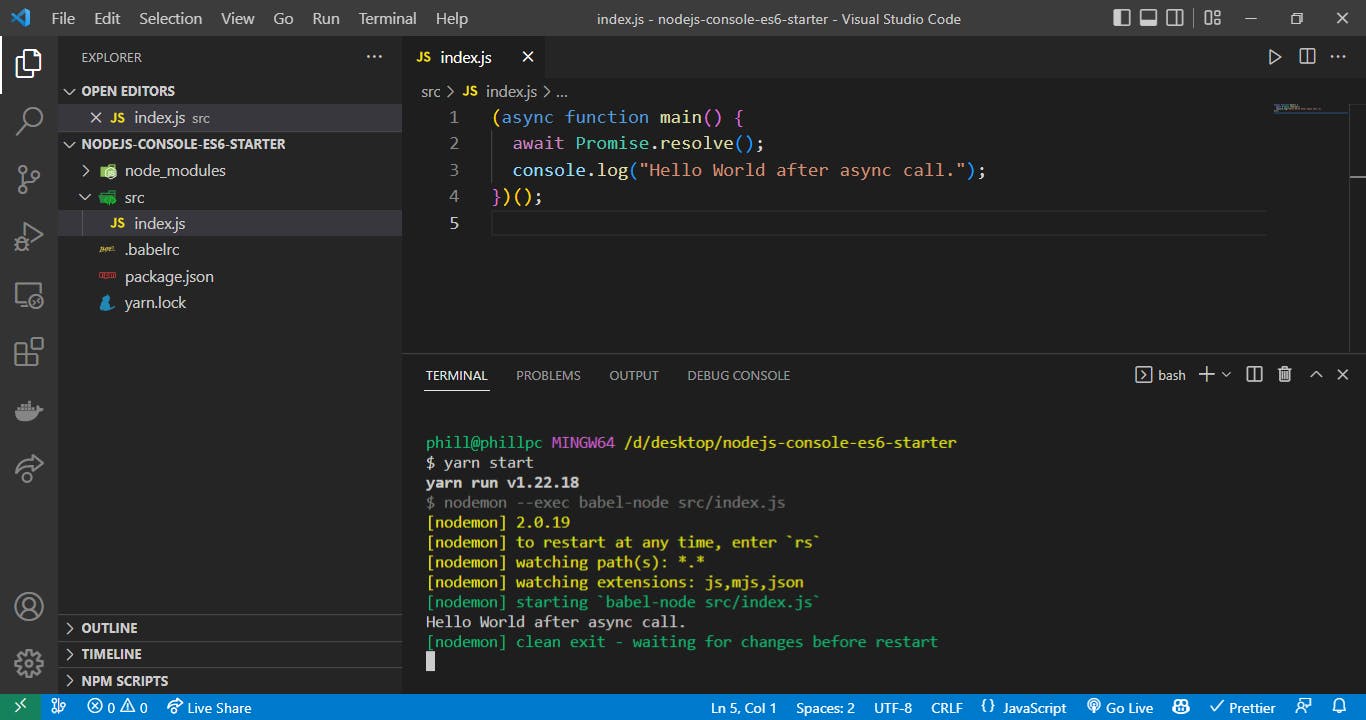
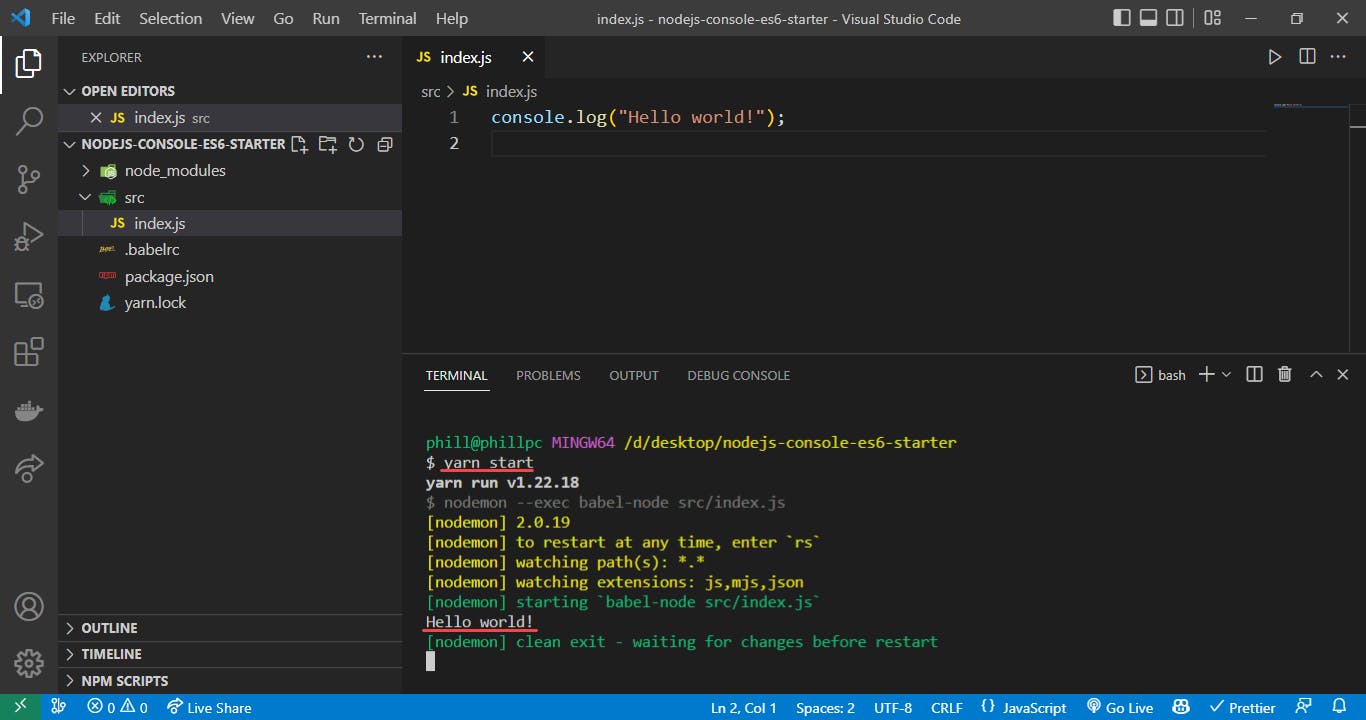
6) Create src/index.js to write your code
7) Run with yarn start

Additional capabilities 📦
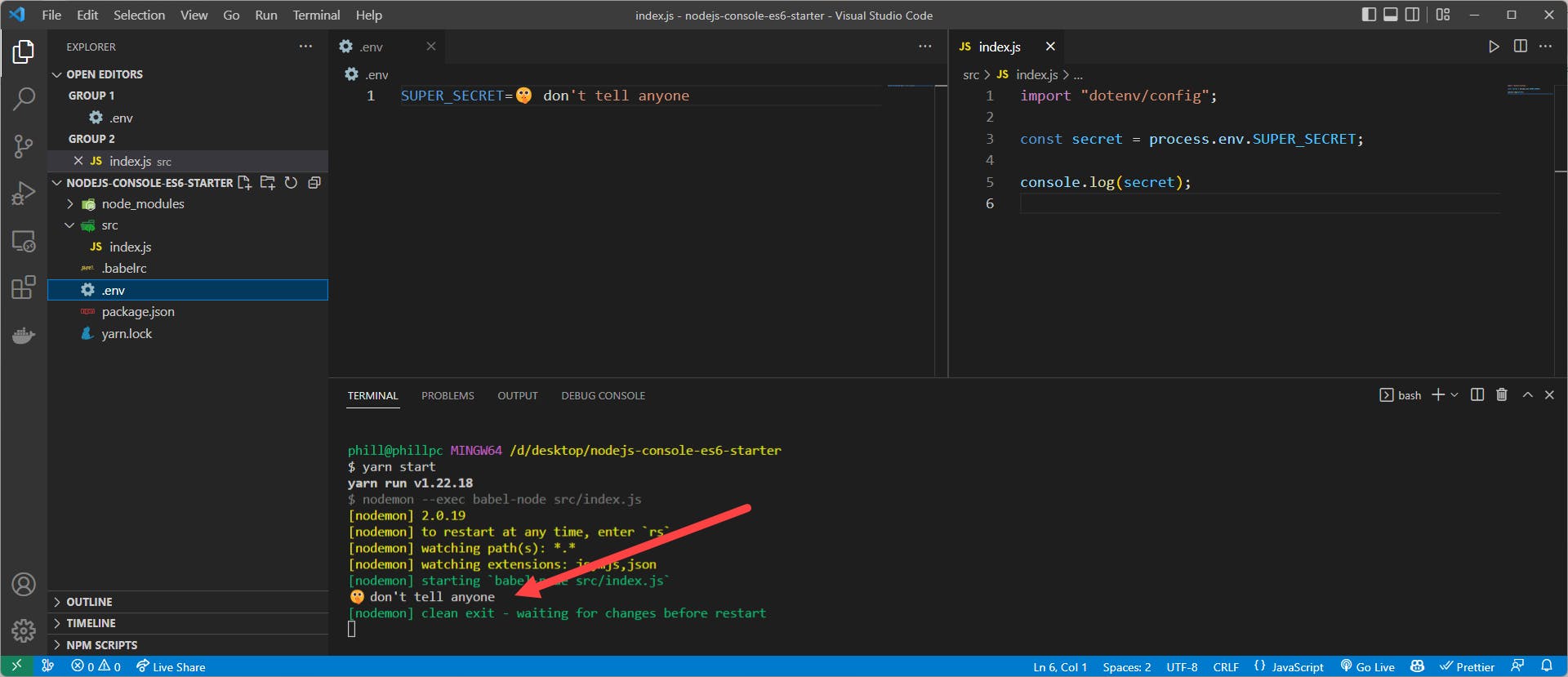
Environment variables
- Install dotenv with
yarn add dotenv - Create the
.envfile and add your variables - Add
import "dotenv/config";at the top of your index.js - Use your variables in code

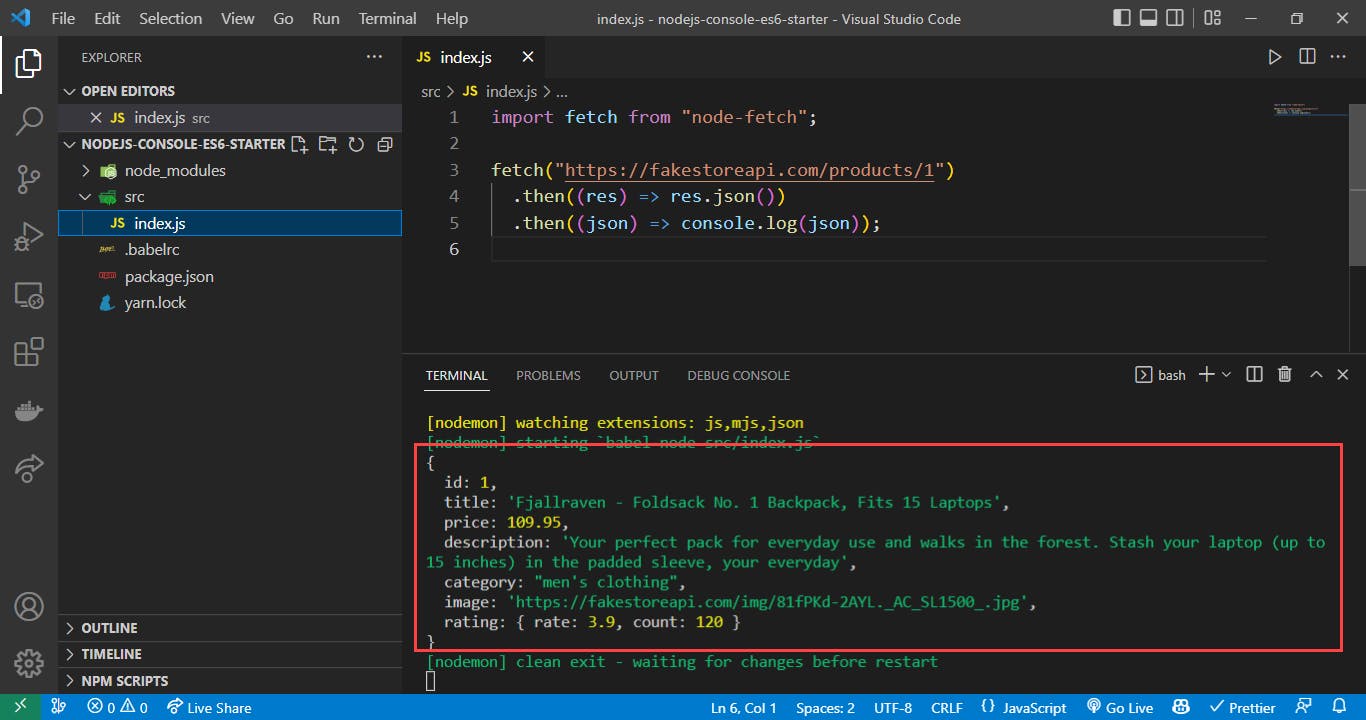
API access
- Install node-fetch with
yarn add node-fetch - Add
import fetch from "node-fetch";at the top of your index.js - Make your API calls

Async and await
- Add an async IIFE like
(async function main() { /*code here*/ })(); - Add your awaited code inside